Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money



Last updated: May 1st 2020
Categories: IT Development, Wordpress
Author: Marcus Fleuti
How to Change the Default Gravatar Button in Wordpress




The default mystery man is really annoying for most users. Plus if you have one more chance of branding your blog, then why not do it. Changing your default gravatar lets you brand your blog more. With this snippet below you can change your default gravatar.
First you need to open your functions.php which is located in your template folder. If you don’t have one then create one and insert the following code:
add_filter( 'avatar_defaults', 'new_default_avatar' );
function new_default_avatar ( $avatar_defaults ) {
//Set the URL where the image file for your avatar is located
$new_avatar_url = get_bloginfo( 'template_directory' ) . '/images/LEXO_Logo.png';
//Set the text that will appear to the right of your avatar in Settings>>Discussion
$avatar_defaults[$new_avatar_url] = 'Lexo Logo';
return $avatar_defaults;
}
In the code the image is being extracted from the theme directory and it is called LEXO_Logo.png obviously you will change it to your image name. Where it says Lexo Logo, that is the name of the avatar of how it will show in your admin panel options area.
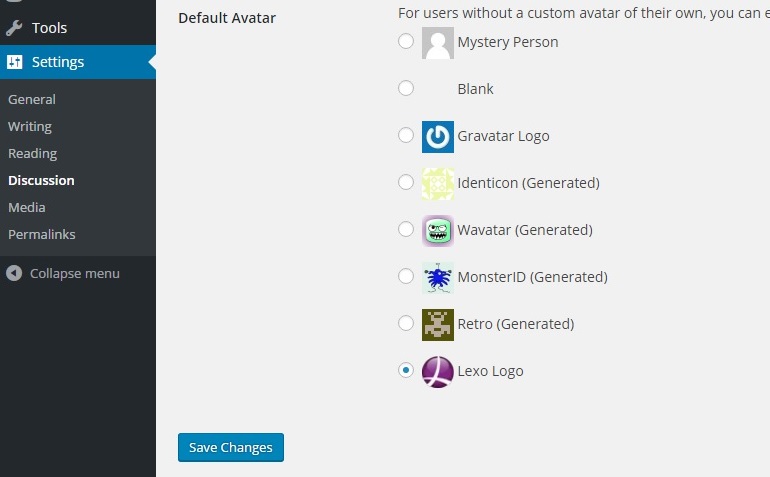
Head over to your admin panel and click Settings > Discussion and change the icon, and now you have a branded comment area with your logo.
Note: This code doesn't work on local machine.