Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money
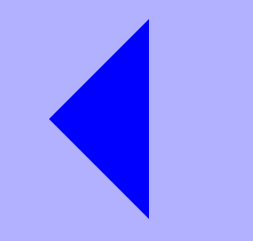
We can create triangle with borders with few line in css.
Firstly, we have to create html element, after that we can style that element with the following code:
ex. (arrow-left) element_selector:after{
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right: 10px solid blue;
}

As we can see in code, we can create triangle with three borders.
Two borders have transparent color, but one border has blue (Color which we want for triangle).
If we want arrow left, opposite border has the color (border-right) and the rest of borders have transparent.
If we want arrow right , opposite border has the color (border-left) and the rest of borders have transparent, etc.
Related Articles
September 30th 2025
Mastering Relative Colors in CSS: How to Dynamically Create Lighter, Darker, and Complementary Shades for Modern Web Design
June 16th 2025
CSS: Frosted Glass Effect / How to Blur behind Element
June 10th 2025
Bootstrap: How to only Include Grid System
February 28th 2025
CSS Keyframes: The Guide to Creating Stunning Web Animations
January 28th 2025
Boost CSS Performance with `will-change` and `transform: translate3d`: Why GPU Acceleration Matters
January 20th 2025
Animating Gradients with Pure CSS
January 17th 2025
CSS: How to Center a DIV
December 30th 2024
CSS Grid: How to Create Flexible and Responsive Forms
December 25th 2024
Creating Beautiful Animations with CSS Keyframes
December 20th 2024
Target other elements using :has()
December 11th 2024
CSS: Change Opacity of Colour with color()
December 6th 2024
Development: Improve Website Code with ESLint and Stylelint
November 12th 2024
CSS: Align Children inside Grid Items with Subgrid
November 1st 2024
Alternative Approach to Responsive Tables using Container Queries
September 27th 2024
HTML: How to Prevent User Interaction with Inert and Alternatives
August 3rd 2024
Exploring Container Queries: The Future of Responsive Web Design
August 2nd 2024
How to Use the :has() Selector in CSS
January 24th 2024
WordPress: CSS/JavaScript Changes not Showing/Loading
December 6th 2023
CSS: How to add text and custom elements with ::before and ::after
November 4th 2021
CSS Basics: Use calc() and var() to keep things flexible
August 18th 2021
CSS: How to Use var()
April 12th 2021
CSS Basics: Selectors
April 8th 2021
CSS Basics: Short introduction
April 7th 2021
HTML Basics: Different ways to include JavaScript and CSS
March 17th 2021
CSS and Bootstrap: Alternating Layout with Images to normal in Mobile (solved with display:grid)
January 20th 2021
[HOW TO] Zammad Chat: How to embed zammad chat into webpage
January 13th 2021
CSS: Image resizing in flex-container made easy with object-fit
November 15th 2018
The solution for a bug where autocomplete="off" doesn't apply
January 27th 2015
How to Create CSS Circles
February 2nd 2013
Apply fading (or various) transition effects on HTML (image) buttons using CSS image sprites with a simple jQuery script
May 21st 2012
CSS HTML: Always show scrollbar on website
December 8th 2011
Add custom fonts to websites
This website was created and developed by LEXO - for more information see LEXO web development
