
Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money



Last updated: January 20th 2021
Categories: Common Web Development, IT Development
Author: Marcus Fleuti
[HOW TO] Zammad Chat: How to embed zammad chat into webpage



How to create a chat
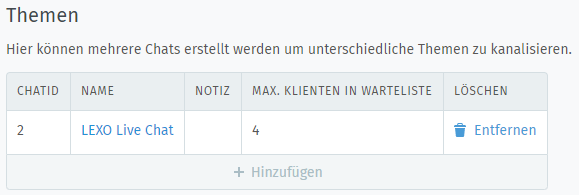
In our Zammad Helpdesk, under "channels" -> "Chat" you can enable the chat-function and create some chat themes.

You can block IP adresses and allow websites for the Chat. You even can block countries if you don't have customers worldwide.
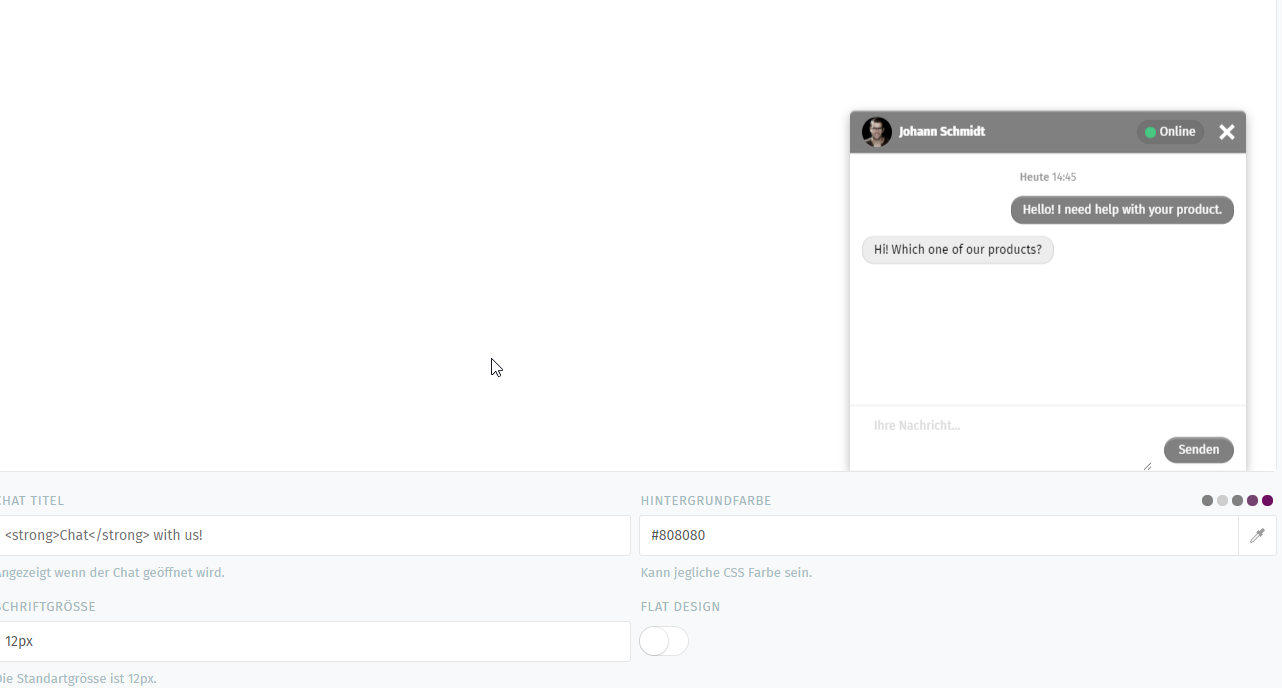
Zammad brings an easy chat-designer tool for designing the chat. You can specify the background-color, title and font-size. There is even a flat design option, which just removes the borders from the chat bubbles.

How to embed the chat
Make sure to use jQuery on your page otherwise the chat will not work!
There are two provided ways to embed the chat:
- Embed, so the chat directly opens if a supporter is online
- Embed, so the customer has a button to open the chat (if the chat is active)
Zammad displays the HTML-Tags you have to use for each way. After inserting the provided code to you homepage you are good to go!
Good to know (optional properties)
The Zammad-Chat object brings in a few optional properties which could be helpful:
- target (takes in a jQuery object, and tells the chat where to be placed)
- debug (if debug is set to true you are getting all error messages and warnings)
- cssUrl (if you created your own CSS-file for the chat you can set the stylesheet)
