Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money
Last updated: January 14th 2021
Categories: Common Web Development, IT Development
Author: Marcus Fleuti
[SOLVED] OpenStreetMap embedded with iframe bugs after reload
Bug
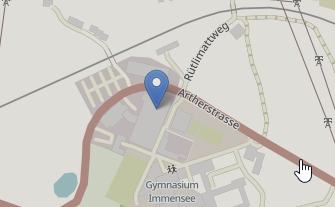
You are using an OpenStreetMap embedded with an <iframe> element. If the page gets loaded for the first time, the OpenStreetMap gets display correctly. If you hard reload your page the map gets displayed correctly to.

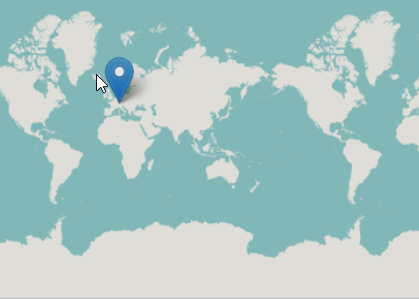
After refreshing the page the OpenStreeMap shows the whole globe, but not the map that should be displayed.

Solution
To fix this bug you need to replace the replace the <iframe> tag with an <object> element.
The <iframe> element represents a nested browsing context (HTML5 standard - <iframe>)
The <object> element can represent an external resource, which, depending on the type of resource, will be treated as an image, as a nested browsing context, or as an external resource to be processed by a plugin. (HTML5 standard - <object>)
As you can see the <object> element can handle almost every type of resource given. Everything you can do with an <iframe> element, is also doable with the <object> element.
