Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money
Created: January 6th 2021
Last updated: January 6th 2021
Categories: IT Development, Wordpress
Author: Marcus Fleuti
Last updated: January 6th 2021
Categories: IT Development, Wordpress
Author: Marcus Fleuti
Wordpress - Register new post-types for multiple languages
We are using custom post-types to expand our wordpress themes and create the ability for the user to insert dynamic content. A custom post-type could for example be "cpt-species-de" where the customer can add different species of animals to display on his homepage.
Tutorial
- In the functions.php inside of the create_custom_post_type() function you can add different post-types (the menu-icon can be outcommented if it accords to multiple languages):
register_post_type( 'cpt-testcontent-de', array( 'labels' => array( 'name' => __( 'Startseiteninhalte [DE]' ), 'singular_name' => __( 'Startseiteninhalt [DE]' ), 'add_new' => __( 'Erstellen' ), ), 'description' => 'Startseiteninhalte [DE]', 'public' => true, 'has_archive' => true, 'supports' => array( 'title', 'revisions', 'page-attributes'), 'rewrite' => array( 'slug' => 'de/startseiteninhalte' ), 'menu_position' => 10, 'show_in_nav_menus' => false, 'show_ui' => true, 'show_in_menu' => 'testcontent', // 'menu_icon' => 'dashicons-table-row-before', ) ); - You need to create a custom-post-type for every language used on the page, the naming convention is "cpt-testcontent-(de/en/fr/ru)".
- After you created every custom-post-type, you'll need to create the menu for the post-type. You defined the menu for the post-type in step 1 inside of the array. The attribute "show_in_menu" contains the menu which the post-type belongs to. Create the menu inside of the add_new_menu_items() function:
add_menu_page('', 'Testcontent', 'read', 'testcontent', 'my_plugin_function', 'dashicons-table-row-before', 10); - Upload the changes you've made and hard-reload the WordPress-Backend. Now you've should see the post-type you've created inside of the sidemenu.
Good to Know
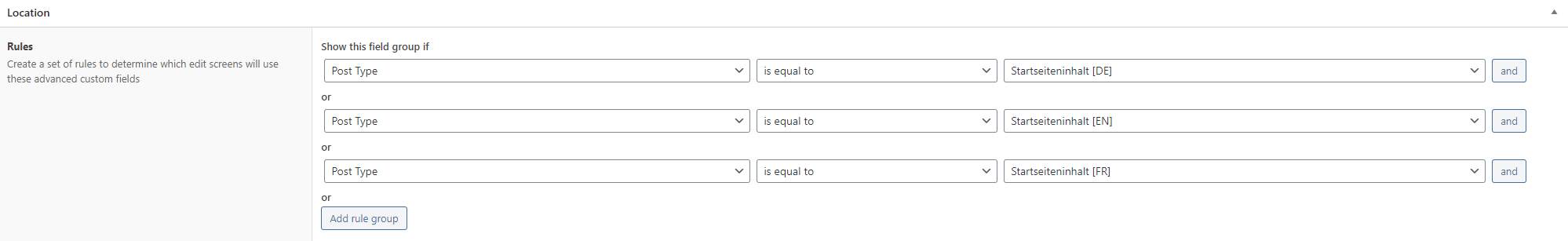
With ACF we can create fields for dynamic content entering. ACF offers us the opportunity to create logical conditions, so we can only show the ACF where it is needed.

Related Articles
January 21st 2026
Magic Methods in PHP: A Complete Guide with Practical Examples
December 6th 2025
Laravel Log Monitor v1.1.0: Pest Testing, PHP 8.4, and Advanced Event System for Reliable Error Tracking
October 1st 2025
Why You Should Avoid ENUM Columns in Your Laravel Database
May 27th 2025
Laravel: Debug with PHP Debug Bar
May 16th 2025
WordPress: Remove jQuery from Frontend
April 30th 2025
Conditional CSS classes in PHP project
April 7th 2025
Optimize ACF Relationship and Repeater Queries
March 6th 2025
Rainmeter: Die ultimative Desktop-Anpassung für Windows
March 3rd 2025
Laravel: Migrate from Laravel UI Authentication to Fortify
February 28th 2025
Migrating Your Custom WordPress Theme from PHP 7.x to PHP 8.3+
February 21st 2025
Laravel: How to Fetch Posts from WordPress
February 13th 2025
Laravel: How to Schedule Tasks / Set Up Cron Jobs
January 24th 2025
WordPress: How to Create Custom Admin Page
December 12th 2024
Integrating ACF Fields with WordPress Menus for Dynamic Navigation
November 26th 2024
Creating a Multi-Language WordPress Site Using PHP
November 26th 2024
Laravel's Route Model Binding
November 5th 2024
Laravel: How to Test SMTP Credentials
October 31st 2024
Automate ACF Field Population in WordPress: Populate Checkbox, Select, and More with Dynamic Filters
October 12th 2024
How to Use WordPress ACF Filters to Optimize Custom Field Queries
September 30th 2024
Understanding the WordPress Template Hierarchy
September 18th 2024
Creating Custom Blade Directives in Laravel
September 11th 2024
Control Browser Caching in Laravel
September 10th 2024
Laravel: Define Messages for Custom Validation Rules
September 2nd 2024
Mastering Laravel Route Model Binding: Scoped Bindings, UUIDs, and Custom Routing Explained
August 19th 2024
How to easily disable WordPress feeds with a simple functions.php script: block RSS, Atom, and more
March 15th 2024
PHP: How to automatically generate IcoMoon HTML
February 28th 2024
WordPress: How to generate HTML class attribute with array of strings
February 16th 2024
WordPress: How to send alert on post create, delete, or permalink change
February 5th 2024
WordPress: How to Preload Fonts
January 24th 2024
WordPress: CSS/JavaScript Changes not Showing/Loading
January 19th 2024
WordPress: How to disable admin theme- and plugin editors
January 10th 2024
WordPress: How to hide admin pages for unprivileged users
January 5th 2024
PHP: How to serve file as response
December 18th 2023
WordPress: How to redirect to first child page
November 29th 2023
WordPress: How to generate breadcrumbs
November 21st 2023
PHP: How to find out client browser language
July 14th 2023
PHP: Funktion zum Vergleich von Verzeichnissen
July 13th 2023
PHP: Directory Comparison Function
April 17th 2023
A simple WordPress Website Image Scraper written in PHP to download all original images from a WordPress website
April 6th 2023
PHP: Sanitizing User Input
February 24th 2023
WordPress: Streamlined Database Export Plugin
September 25th 2022
WordPress: Plugin updater for external (self-hosted) resources
September 16th 2021
WordPress: Disable Posts in Post Table by Condition
September 9th 2021
WordPress: Function for Easily Adding Custom Roles
August 18th 2021
How to install and use PHPMailer in your project
August 18th 2021
How to install Laragon and create basic index.php
June 9th 2021
JavaScript & jQuery: Custom Number-Spinner Buttons
May 10th 2021
Laravel: Environment configuration
May 6th 2021
Laravel: create new Laravel application via Composer
April 30th 2021
WordPress: Custom Column
April 29th 2021
Laravel Breeze Basic Installation
April 23rd 2021
WordPress: Change Post Type via Database, Quick and Easy
March 25th 2021
PHP Function for generating check digits (for ESR-numbers) for orange Swiss payment slips ("Oranger Einzahlungsschein")
March 25th 2021
How to use custom font in Dompdf
March 23rd 2021
WordPress: Enqueuing Scripts and Styles
March 22nd 2021
WordPress: Get a Post
March 12th 2021
Wordpress template hierarchy explained
March 10th 2021
WordPress: Create a basic Template
March 9th 2021
WordPress: Create a basic Theme
March 4th 2021
[HOWTO] get filesize in MB from file array in PHP with ACF
March 2nd 2021
WordPress: Make a Custom Taxonomy
February 26th 2021
WordPress: Add your own Shortcode
February 25th 2021
[SOLVED] Visual Editor hidden on old wordpress page
February 25th 2021
WordPress: jQuery is not working
February 18th 2021
WordPress: Declare a Custom Post Type
February 16th 2021
WordPress and PhpMyAdmin: Migrate a Database
February 12th 2021
WordPress Plugin: Advanced Custom Fields short introduction
February 5th 2021
WordPress: Installation with XAMPP
February 4th 2021
[SOLVED] Wordpress multisite to single theme
January 20th 2021
[HOW TO] Zammad Chat: How to embed zammad chat into webpage
January 20th 2021
Wordpress Plugin: ACF-Plugin for custom OpenStreetMap selection and easy embedding
December 21st 2020
Random number / chars generator
December 16th 2020
AJAX request returns 0
December 9th 2020
Wordpress: Create password-protected page
December 3rd 2020
Wordpress: Images are getting scaled automatically
December 6th 2019
Ask for htaccess Auth except for listed IP address
November 15th 2018
The solution for a bug where autocomplete="off" doesn't apply
July 18th 2018
PHP function's name as a variable
December 6th 2017
up_auto_log=true requests - What's that? ATTENTION! Hackers! UserPro Plugin security issues.
April 22nd 2016
Delete Posts Revisions from Your Database(Wordpress)
April 17th 2016
How to Change the Default Gravatar Button in Wordpress
April 16th 2016
How to use a Custom Page as a Home Page in WordPress
January 29th 2016
How to change the admin url or wp-admin to secure login in Wordpress
January 19th 2016
How to disable file editing in Wordpress
December 3rd 2015
Wordpress :: create a new admin user manually directly in the database with PHPMyAdmin
June 18th 2015
WordPress Multisite Guide
May 29th 2015
How to use Ajax in Wordpress
December 27th 2013
Wordpress 3.8 - Anzahl Spalten im Dashboard bestimmen (set amount of columns within the dashboard
November 14th 2013
Typo3 6.x Language Administration update errors in Debian (squeeze) using PHP 5.3.3x
October 18th 2013
Wordpress :: Reset Administrator (root) Password directly on the MySQL Database using PHPMyAdmin
August 26th 2013
Wordpress :: Highlight menu item when a single custom post or a post from a category is shown
This website was created and developed by LEXO - for more information see LEXO web development
