Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money
Last updated: January 27th 2022
Categories: Php, Wordpress
Author: Tim Fürer
WordPress: Create a basic Theme
In this guide, I'll show you how to create a basic WordPress Theme.
Absolutely needed files in every WordPress Theme
For WordPress to even recognize your Theme, you need to create:
- index.php
- style.css
As for your "index.php", this is what it should at least contain to work:
<?php
get_header();
if(have_posts()) : while (have_posts()) : the_post();
the_content();
endwhile;
endif;
get_footer();And your "style.css" needs to have a information header that describe your theme in form of a comment at the top of your file:
/*
Theme Name: My Theme
Author: Me
Version: 1.0
*/Take a look at the official WordPress Documentation for all variables that can be set.
Good to have files for your WordPress Theme
Other than that, you should also create:
- header.php
- footer.php
- functions.php
as you'll probably need them (especially because the example code for "index.php" shown above, prints "header.php" and "footer.php").
Here is another link to the official WordPress Documentation that lists all common files found in a WordPress Theme.
Also, be sure to create a "js" and "css" folder inside your Theme folder. Use them to store all your .js and .css files. For example, if you need to include Bootstrap in your WordPress Theme.
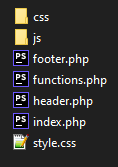
This is an example of how your WordPress Theme folder might look like:
If you're interested in creating a WordPress page Template, check out this guide and if you would like to know how to correctly load your scripts and styles into your WordPress Theme, check out this guide.