Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money



Last updated: December 10th 2021
Categories: Php, Wordpress
Author: Tim Fürer
WordPress: Enqueuing Scripts and Styles



Do you manually load your scripts and styles through <script> and <link> tags in your head tag? You should stop that, instead, it's better to do it with WordPress's enqueue functions.
Also, if you haven't made a Theme yet and don't know how, perhaps check out this guide first.
Loading your Scripts and Styles into WordPress the correct way
In your WordPress Theme's functions.php, start a new function:
function enqueue_my_resources() {To load scripts, use this WordPress function:
wp_enqueue_script( 'scripts', get_template_directory_uri().'/js/scripts.js', array(), false, true);To load styles, use this WordPress function:
wp_enqueue_style('style', get_template_directory_uri()."/style.css", array(), false, 'all');Be sure to set the correct file paths. If you need more information about the parameters you can use, check out these links to the official WordPress Documentation for Scripts and Styles.
Now, to end it off, close the function and hook it like this:
}
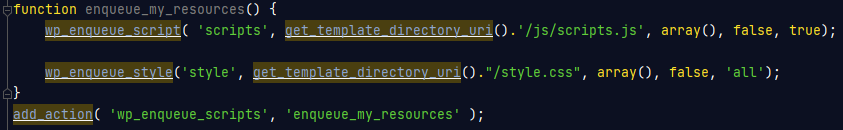
add_action( 'wp_enqueue_scripts', 'enqueue_my_resources' );This is how your code might look like: