Categories
Money money money...
Could we help you? Please click the banners. We are young and desperately need the money
Last updated: September 10th 2021
Categories: IT Development
Author: Marcus Fleuti
HOW TO: Create Pretty URLs with Laragon for your projects
Requirements:
- Laragon needs to be installed, if you need a tutorial click on the link (Laragon setup tutorial)
Pretty URLs
 If you are developing multiple projects at the same time, it is pretty useful to have simple domains like project.test or project.dev. It just simplifies your workflow.
If you are developing multiple projects at the same time, it is pretty useful to have simple domains like project.test or project.dev. It just simplifies your workflow.
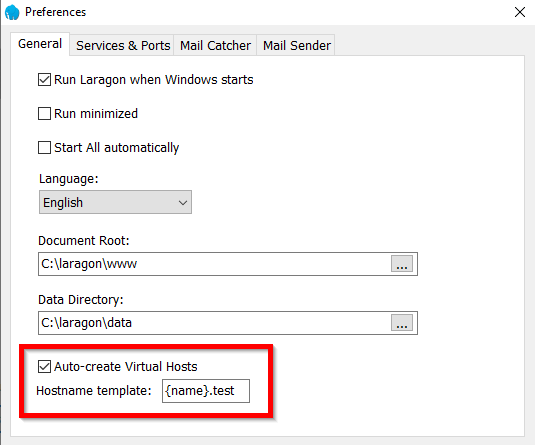
Luckily Laragon provides us a feature called "Auto Virtual Hosts". Make sure that you have enabled this feature in order to get the pretty URLs to work. (as seen in the screenshot below). The field called "Hostname template" defines the structure for the domains which are generated later on. You can change this format by updating this field.
And now it gets really simple. Just put your project folder in the document root (e.g. C:/laragon/www) and click the reload button on the Laragon dashboard. After that you're gonna have a pretty URL. If your project folder is called "webshop" the URL would be "webshop.test".
More information
Each project has an own Virtual Host file which is located in:
Apache:
{LARAGON_ROOT}\etc\apache2\sites-enabled\auto.{project}.test.conf
Nginx:
{LARAGON_ROOT}\etc\nginx\sites-enabled\auto.{project}.test.conf
